Quick Start
Download and Install Squash
If you are using Homebrew package manager you can install squashctl with the following command.
brew install solo-io/tap/squashctlYou can also download by going to our releases page https://github.com/solo-io/squash/releases. Once you download, you
should add squashctl to your $PATH TO facilitate usage.
Debugging your first microservice
You can debug your application from an IDE or via the squashctl CLI. First, let’s deploy an app.
Option 1: Deploy a sample app
For convenience, you can deploy a sample microservice with the squashctl command line tool.
An interactive prompt will guide you through namespace and sample app selection.
squashctl deploy demoFor this exercise, let’s deploy a sample applications that contains a Go and Java Service. When you run the command
above, you’ll get on the interactive mode of the CLI, which will make it easy for you to select the next steps. Choose
go-java option to deploy for this demo application session.
squashctl deploy demo
? Choose a demo microservice to deploy go-javaYour application should now be deployed on the selected namespace.
In order to debug the application we need its source code: here’s the source for the application we are going to debug: https://github.com/solo-io/squash/tree/master/contrib/example/service2-java
To quickly run this example, let’s port-forward from the application’s Service. If you have other mechanisms to access the service, like via Gloo or an ingress service, that will also work.
kubectl --namespace default port-forward service/example-service1 8080:80
Forwarding from 127.0.0.1:8080 -> 8080
Forwarding from [::1]:8080 -> 8080
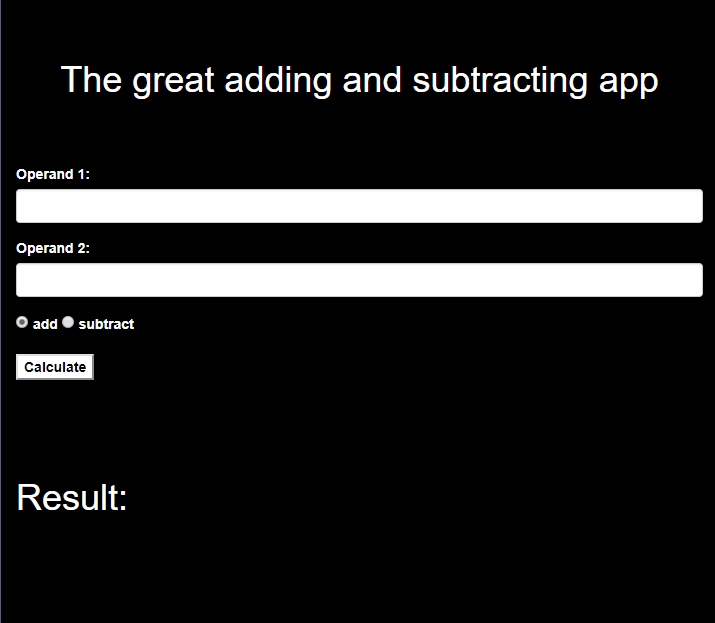
Handling connection for 8080Access http://localhost:8080 on your preferred browser to see the demo calculator application.

Option 2: Build a sample app from source
Debug
Now that you have a microservice deployed to Kubernetes you can debug it with Squash.
IDEs
Quick Start for Visual Studio Code
The first thing you have to do is download the Squash Extension for Visual Studio Code. Go to the Extension settings and select “Squash”.
You should see a screen similar to the one below.

The Next step is to tell the Squash extension the location of the squashctl CLI.
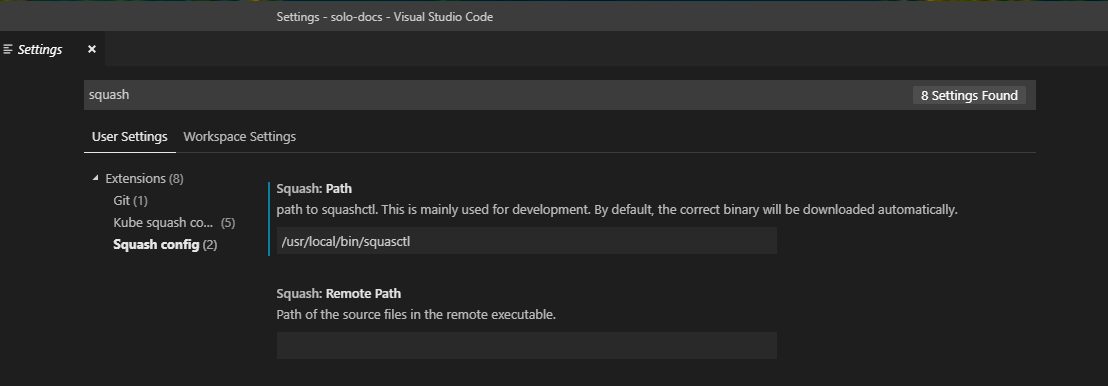
Open Settings (Code > Preferences > Settings) on Visual Studio Code, and then search for Squash. Once you find Squash, change the value of Path to point to the location of the CLI.

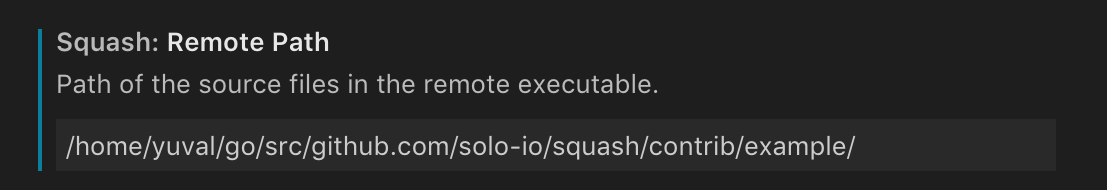
If the target process was compiled from a different sourcepath, you should also specify the remote path.
In this quick start, if you choose go-go app, you have to set Squash: Remote Path in VSCode User Settings.
Please set Squash: Remote Path to /home/yuval/go/src/github.com/solo-io/squash/contrib/example/.

If there is an error such as Error on CreateBreakpoint: could not find /Users/<YourName>/squash/contrib/example/service1/main.go,
please correct its remote path in order to match /home/yuval/go/src/github.com/solo-io/squash/contrib/example/service1/main.go.
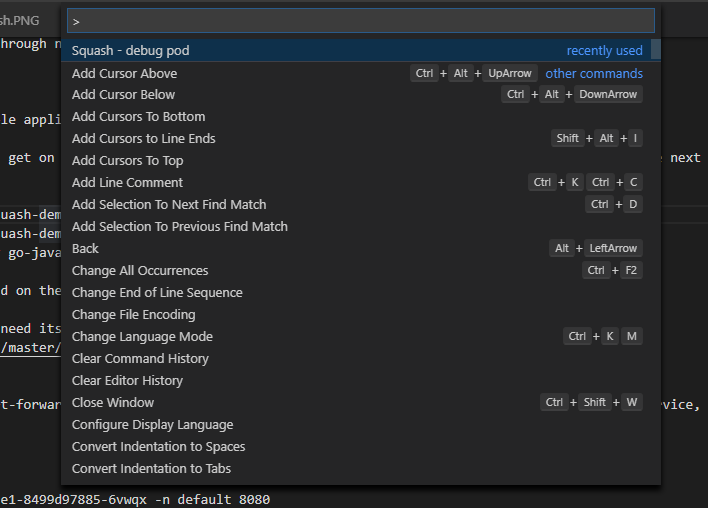
After installing the extension on VS Code, use the shortcut CTRL + SHIFT + P to show all commands and select Squash.

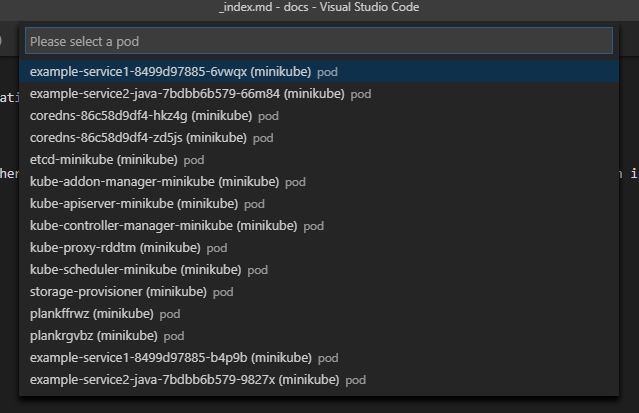
Once you select squash you can proceed to select the Pod.

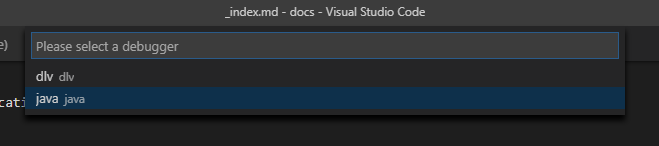
…and the Type of Debugger you Want to use.

After that, Squash will spin up a debugger Pod on your Kubernetes cluster, and Switch VS Code to Debug mode. Once that is done, you can add your breakpoints and proceed with debugging as you always did.
Command Line Interface
A single command is all you need:
squashctlsquashctlopens an interactive dialog and guides you through the following steps:- Choose a debugger to use
- Choose a namespace to debug
- Choose a pod to debug
- Choose a container to debug
- When these values have been selected, Squash opens a debug session in you terminal.
